Integration: How to confirm the JavaScript tracker is properly configured
After you have signed up for a Parse.ly account, the next step is integrating Parse.ly on your site. There are two ways to check for proper implementation:
- The Parse.ly Validator Tool or
- Manually via the Google Chrome Inspector
The Parse.ly Validator Tool
The quickest and easiest way to check for proper integration is by pasting an article URL into our Validator Tool here.
Manually via the Google Chrome Inspector
To manually check if the tracker is installed on your website, go to an article page on your site in Google Chrome.
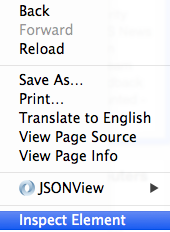
- Right click, and click “Inspect Element”.

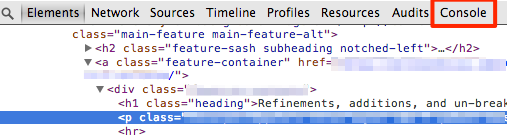
- Click “Console”.

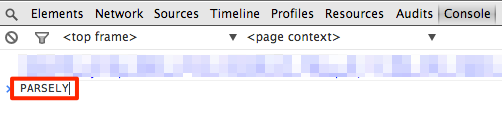
- Type
PARSELY.

- Press enter.
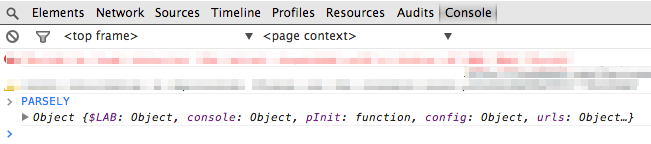
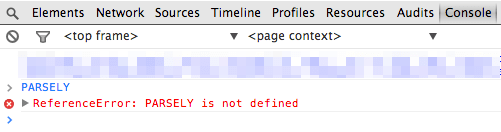
- If the implementation of the Javascript tracker was successful, you will see:

- If the implementation of the Javascript tracker was unsuccessful, you will see:

Last updated: June 03, 2024