Open in Parse.ly
If you’ve installed Parse.ly on your site, then we recommend installing our “Open in Parse.ly” bookmarklet. A simple drag-and-drop will put it in your bookmarks and then one click will take you from page to Dash.
The bookmarklet is a user-friendly implementation of an API call, discussed in more detail below.
This tool is separate from our other bookmarklet for the Overlay heatmap feature.
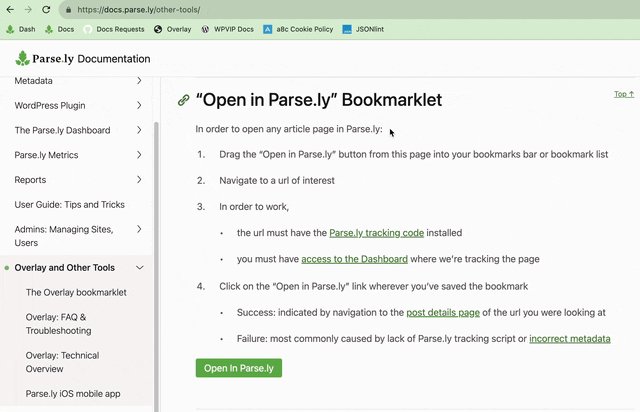
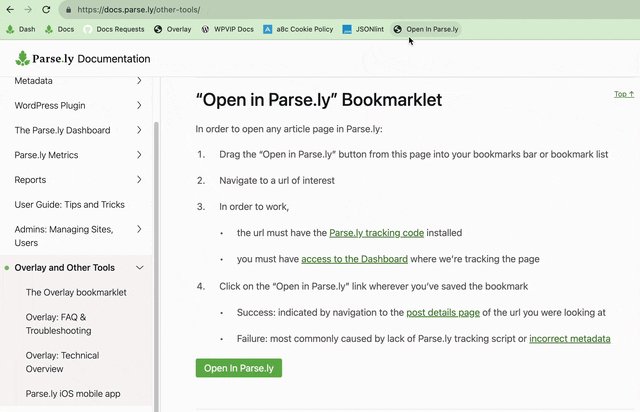
“Open in Parse.ly” Bookmarklet

In order to open any article page in Parse.ly:
- Drag the “Open in Parse.ly” button from this page into your bookmarks bar or bookmark list
- Navigate to a url of interest
- In order to work,
- the url must have the Parse.ly tracking code installed
- you must have access to the Dashboard where we’re tracking the page
- Click on the “Open in Parse.ly” link wherever you’ve saved the bookmark
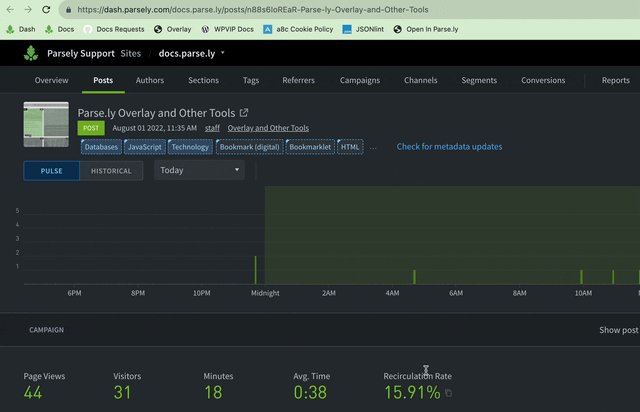
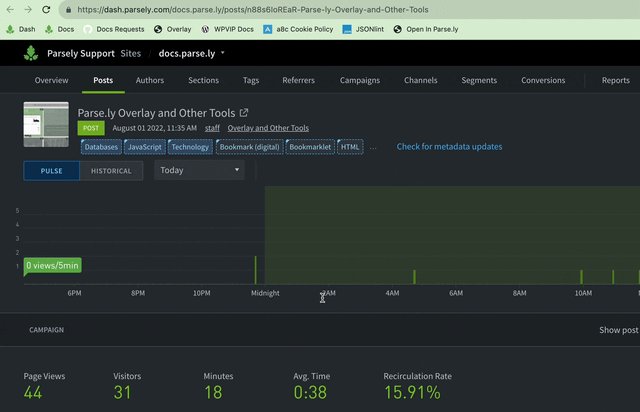
- Success: indicated by navigation to the post details page of the url you were looking at
- Failure: most commonly caused by lack of Parse.ly tracking script or incorrect metadata
Troubleshooting
Alert reads “Parse.ly is not loaded on this page”
To resolve, ensure that you’ve installed the Parse.ly tracking code on this url.
“Not Found: The requested resource was not found on this server”
- If you’re looking at a url that’s never been crawled before, then you’ll receive this message. This happens for urls that’s never had a visitor before. Please wait for a few minutes and check again.
- Ensure that your tracking code points to the correct Parse.ly Site ID and that the Site ID and domain match (by inspecting the pageview). If you’re attempting to track cross-domain, contact support@parsely.com so we can enable this.
“Find in Parse.ly” API Endpoint
In addition to the bookmarklet, we also provide an API endpoint that will resolve a URL to a Parse.ly post info page. To use it, the syntax is as follows:
https://dash.parsely.com/<your site ID>/find?url=<place URL here>Last updated: June 05, 2025