Migrate to Google Tag Manager
When changing your Parse.ly integration method, it’s important to take steps to limit the impact on your data during the transition period. We want to avoid either of the following situations:
- Double-counting pageviews by setting the tracker by two different systems at the same time.
- Missing pageviews by removing the first tracking method before implementing the second method.
This guide outlines how you can use trigger exceptions in Google Tag Manager (GTM) to gracefully handle this transition.
Implementation steps
1) Add the Parse.ly tag template to your workspace.
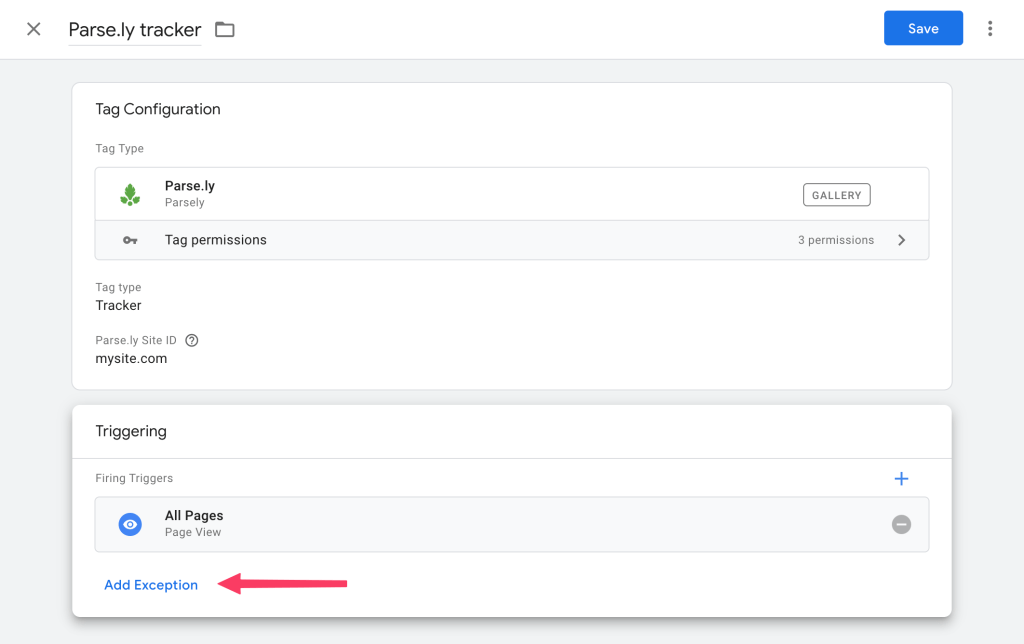
2) Create and configure “Tracker” tag type from template.
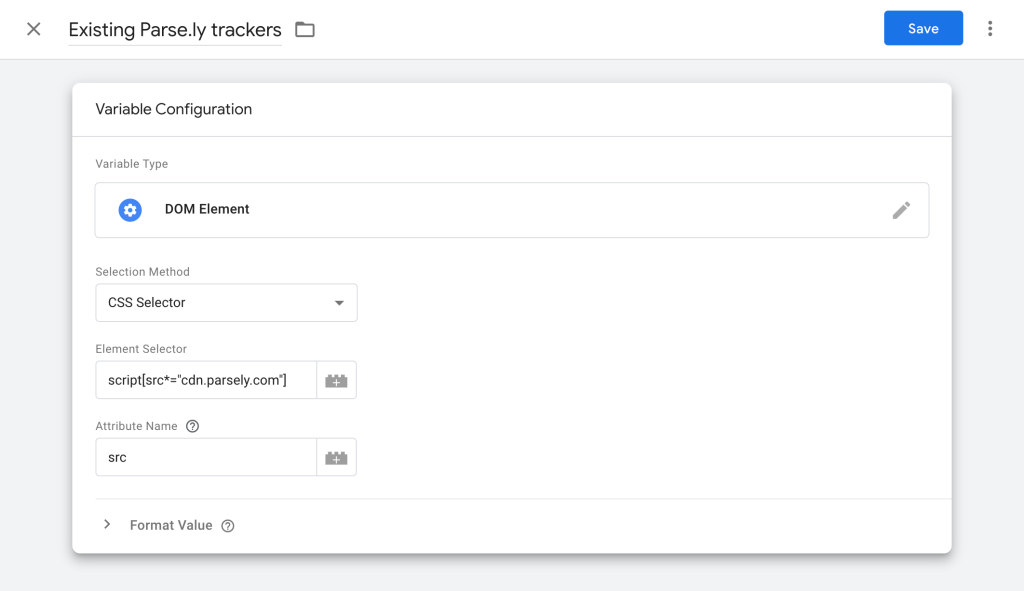
3) Create a DOM Element variable with the following:
- Selection Method: CSS Selector
- Element Selector:
script[src*="cdn.parsely.com"] - Attribute Name:
src

4) Create a trigger with the same trigger type as your Parse.ly tag firing trigger from step 2. If using a Custom Event trigger, make sure the same event name is used. Under the This trigger fires on setting, choose “Some […]” and in the conditions select the variable from step 3 | does not equal | null.

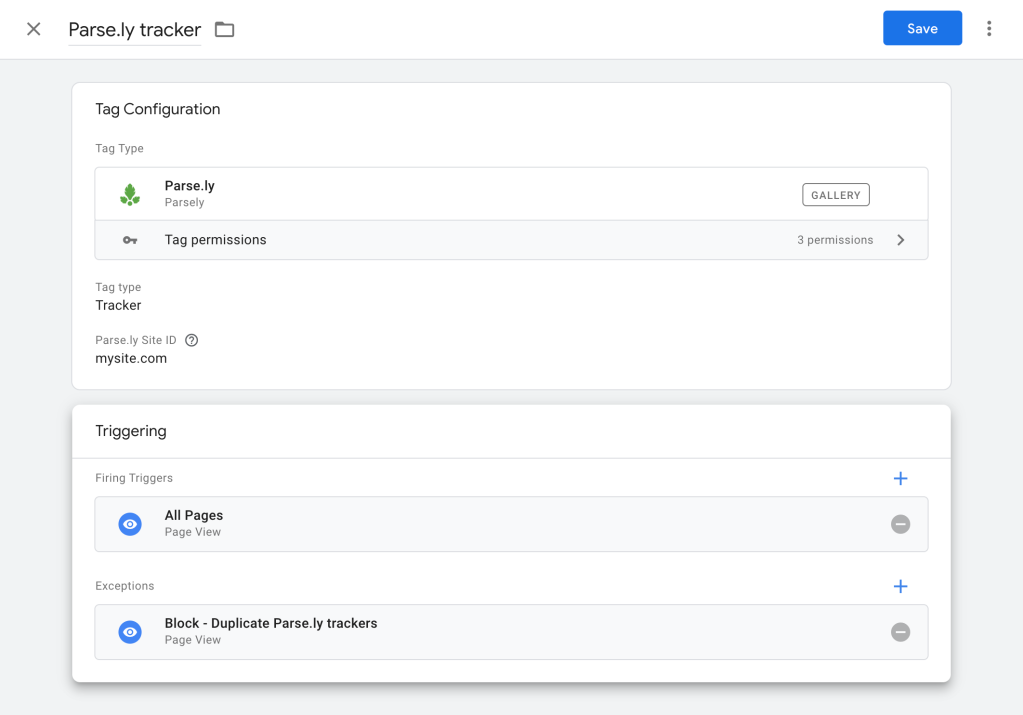
5) Open the Parse.ly tag from step 2. In the Triggering section click the Add Exception button and choose the trigger you created in the previous step.


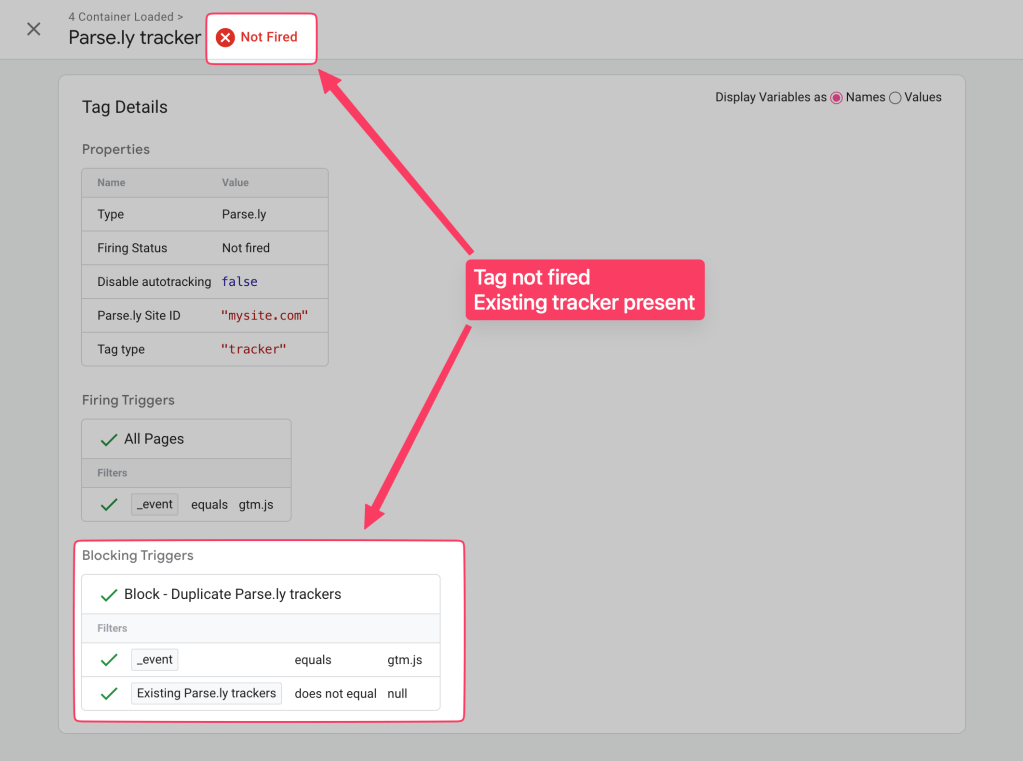
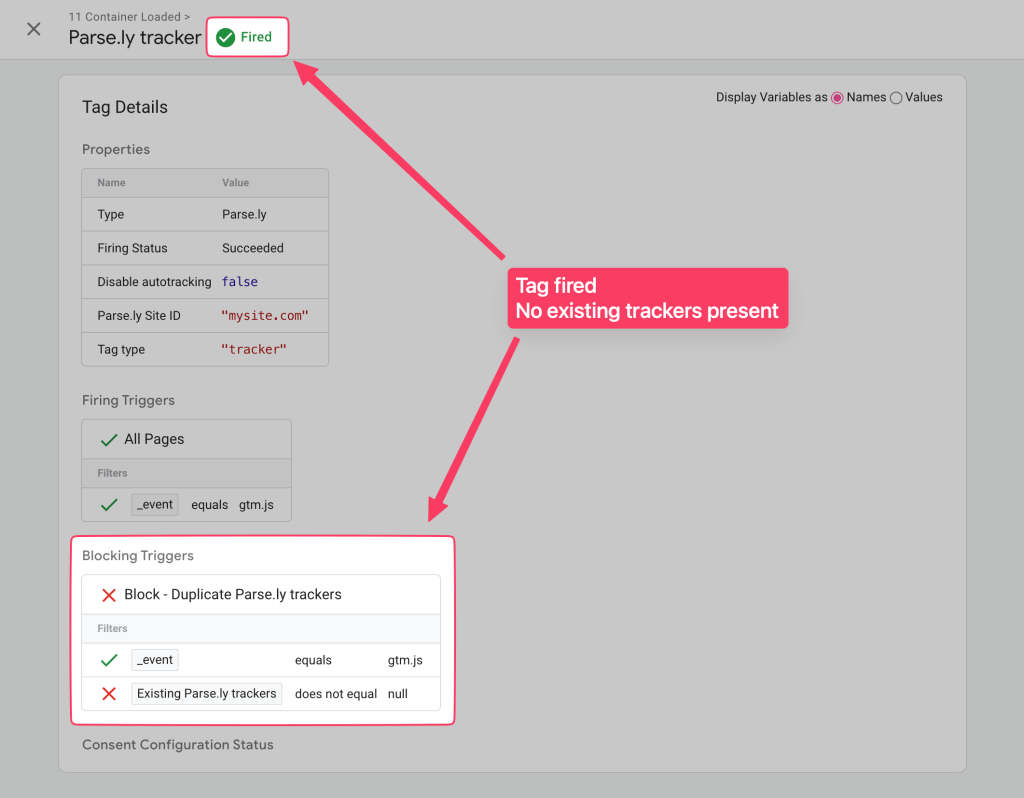
6) Using GTM’s preview mode, test the workspace on a staging environment with an existing Parse.ly tracker implemented.
When the existing tracker is present the GTM tag should not fire.

When the existing tracker is removed, the GTM tag should fire.

7) Publish the container.
8) Remove the existing tracker implementation. (If you are using the WordPress plugin, navigate to the plugin settings in your wp-admin, under the Disable JavaScript option select Yes, disable JavaScript tracking and then save changes.)
Last updated: November 06, 2024