GTM Dynamic Tracking
Use the Dynamic tracking tag to manually fire a pageview event at any time after the Parse.ly tracker has been loaded onto the page. This is a great solution if you want to track image slideshows within an article or dynamic content, like infinite scroll.

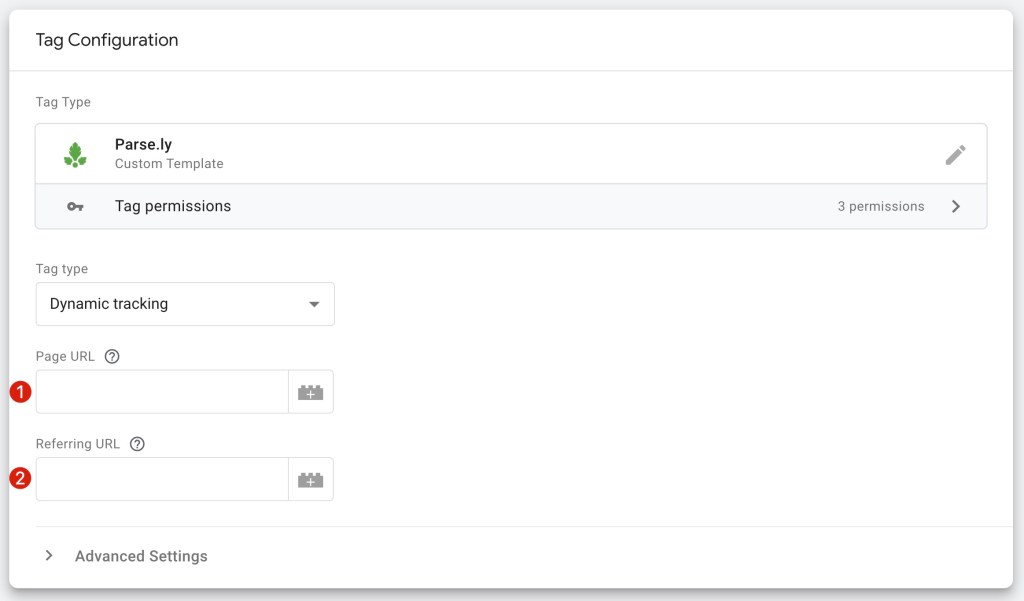
- In the Page URL field, choose the variable you would like to pass as the URL for the page viewed.
- In the Referring URL field, choose the variable you would like to pass as the referring URL to the page viewed.
- Click in the Triggering section and select the trigger you wish to use for this tag. If you have a pre-built trigger for Google Analytics virtual pageviews, we recommend using the same trigger to ensure consistency between platforms.
- Give the tag a descriptive name and click Save, and then publish your container.
You can validate your integration using your browser’s network tab to see the pageview events firing.
Last updated: June 05, 2025