WordPress Plugin: Frequently Asked Questions
Integration
How does wp-parsely integrate with site pages?
wp-parsely sends tracking information for your traffic to Parse.ly’s servers, but also makes your pages and posts easily crawlable by the Parse.ly crawler. It achieves that by doing the following:
- Installs the Parse.ly
<script>tag on every page of your WordPress site in the footer section. - Maps various content properties from WordPress posts to appropriate fields in Parse.ly metadata. For example, the
titleof your post goes into the Schema.org/NewsArticleheadlinefield, and the WordPress publication time of your post goes into thedatePublishedfield. - Understands your WordPress Category and Tag system, by mapping those to
sectionandkeywords, respectively.
How can I verify that the Parse.ly tracker was installed successfully?
You can enter your site URL in the Parse.ly Validator. You can also open your Parse.ly dashboard, or search in the JavaScript Console of your browser for PARSELY.lastRequest, or in your Network Console for pixel.parsely.com requests. Here’s an example of using Chrome’s developer tools to check pageviews.
How can I verify that wp-parsely outputs good metadata?
You can enter your page URL in the Parse.ly Validator.
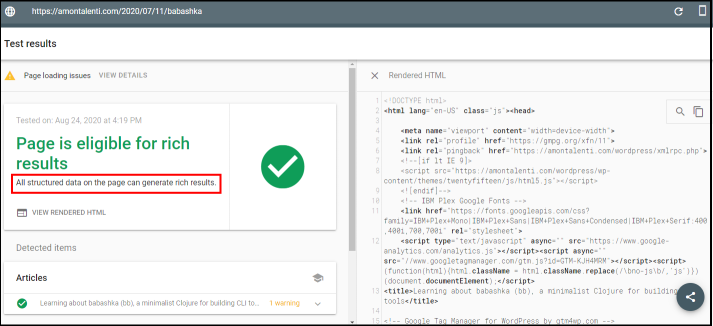
You can also enter your site URL in the Google Rich Results Test. This test specifically informs you if all the structured data on the page can generate rich results, as a consequence of the metadata structuring by the Parse.ly plugin, as shown:

How can I see what has changed in the plugin?
The plugin follows Semantic Versioning for its release numbers.
To see the changes in each release, you can review the plugin’s public changelog. We strongly recommend checking the changes of each version before upgrading.
Customization
Can I prevent the automatic insertion of the JavaScript tracker?
This can be done by setting the “Disable JavaScript” setting to “Yes” in wp-parsely’s settings page, or by using the following filter:
add_filter( 'wp_parsely_load_js_tracker', '__return_false' );Note: The filter will override the respective setting on the settings page. To be able to change the setting from within the settings page, this code must be removed.
Can the rendered metadata be customized or disabled?
The rendered metadata (JSON-LD or repeated metas, depending on your configuration) can be customized. You can use the wp_parsely_metadata filter, which sends three arguments: the array of metadata, the post object, and the parsely_options array:
add_filter( 'wp_parsely_metadata', 'filter_parsely_metadata', 10, 3 );
function filter_parsely_metadata( $parsely_metadata, $post, $parsely_options ) {
$parsely_metadata['articleSection'] = '...'; // Whatever values you want Parse.ly's Section to be.
return $parsely_metadata;
}This filter can go anywhere in your codebase, provided it always gets loaded.
With this filter, you may use any of the following keys to go with $parsely_metadata['Key']:
'@type''@id'headlineurlimagethumbnailUrlarticleSectioncreatorauthorpublisherkeywordsdateCreateddatePublisheddateModifiedcustom_metadata
If you don’t want to manipulate all the generated metadata object and you just want to tweak part of it, the following filters are offered as well:
wp_parsely_post_tagswp_parsely_post_typewp_parsely_post_categorywp_parsely_pre_authorswp_parsely_post_authorswp_parsely_permalink
If you want to disable automatic metadata insertion completely, you can use the following way:
add_filter( 'wp_parsely_metadata', 'filter_parsely_metadata', 10, 3 );
function filter_parsely_metadata( $parsely_metadata, $post, $parsely_options ) {
return array();
}Can I disable parts of wp-parsely’s UI?
The following filters are provided to hide the Open on Parse.ly link on the admin bar and the posts list, respectively. If they return false, they won’t be rendered:
wp_parsely_enable_admin_barwp_parsely_enable_row_action_links
Can I access the window.PARSELY object?
For some advanced integrations, you need to hook custom JavaScript code to some events on the window.PARSELY object. To do so, our plugin supports WordPress JavaScript hooks. For example:
$script = '
window.wpParselyHooks.addAction("wpParselyOnLoad", "wpParsely", testFunc, 10);
function testFunc() {
console.log("This is a hook");
}';
wp_add_inline_script( 'wp-parsely-loader', $script );Third-Party and Feature Support
Is wp-parsely compatible with WordPress Network (Multisite)?
The wp-parsely plugin supports WordPress Networks, and it can be installed individually on each site or installed network-wide. The latter method is recommended to avoid version conflicts and duplications.
Regardless of how the plugin is installed, it must be configured for each site. You must go to each subsite’s Parse.ly wp-admin page and set up its individual Site ID.
Is wp-parsely compatible with the Co-Authors Plus plugin?
Yes! If you have Automattic’s Co-Authors Plus plugin installed, wp-parsely will automatically return a list of authors as metadata instead of a single author.
Does wp-parsely support tag managers?
Yes. Parse.ly works with tag managers like Google Tag Manager (GTM) and Adobe Launch. If you use a tag manager and want it to handle the script loading, you can still use the plugin (for metadata rendering and Content Helper). In that case, you may disable the loading of the script by adding the following WordPress filter to your codebase:
add_filter( 'wp_parsely_load_js_tracker', '__return_false' );Alternatively, disable the JavaScript tracker through the Parse.ly Settings Page in wp-admin. Disabling it through the UI will have the same effect as the filter above. If you are a WPVIP CMS customer needing additional help, Parse.ly Support can disable the JavaScript tracker.
It is important that you make sure the Parse.ly tracker script is properly loaded from GTM. Tracking won’t work otherwise.
Should I implement the Parse.ly tracker with wp-parsely or Google Tag Manager?
The decision of whether to use the WordPress plugin or Google Tag Manager to implement the Parse.ly tracker depends on the existing setup of your site.
The WordPress plugin may be best for you if you do not have an existing GTM container on your site and do not plan to implement custom audience segments or self-managed conversions.
Google Tag Manager may be best for you if you do have an existing GTM container on your site, and:
- you have implemented other analytics platforms in GTM already,
- you have a cookie consent banner integrated with GTM,
- you plan to implement custom audience segments, or
- you plan to implement self-managed conversions.
Is wp-parsely compatible with AMP or Google Web Stories?
It is! The plugin hooks into Automattic’s official plugins for AMP and Google Web Stories.
AMP support is enabled automatically if the Automattic AMP plugin is installed.
Does wp-parsely support Cloudflare?
When a website is running behind a Cloudflare DNS, their Rocket Loader technology will alter how JavaScript files are loaded. A JavaScript file can be ignored by Rocket Loader by using data-cfasync="false". Legacy wp-parsely versions would mark all scripts with this tag by default.
However, starting with wp-parsely version 3.0, that behavior must explicitly be enabled with the following filter:
add_filter( 'wp_parsely_enable_cfasync_attribute', '__return_true' );Last updated: June 05, 2025