Overlay Tracking Options
Now that you’ve activated the Parse.ly Overlay, you can customize it for your site. This article discusses the Overlay tracking options available to you.
Tracking: Slots vs Posts
We offer two options for Overlay tracking. The default option is “Slot Tracking”. When using Slot Tracking, you may have a need to customize our, otherwise automatic, implementation. The other option we have is “Post Tracking.”
What is “Slot Tracking”?
Slot Tracking allows customers to designate “spaces” on a site that our overlay will track. When Parse.ly Support creates your Site ID, we enable Slot Tracking by default. The most common place for Slot Tracking is a home or index page.
This gives customers the ability to see which areas on their sites receive the most clicks. Now you can prioritize site real estate such that their most successful “slots” hold the articles that are most important. Slot Tracking requires setup and conceptual synchronization between Parse.ly and the customer for effective use.
What is “Post Tracking”?
One common use case for our overlay is URL tracking, otherwise known as Post Tracking. Post Tracking is an Overlay option that customers can use to look at click-through rate for a given article. We have information on how well the post performed as far as click-through rate is concerned. This is still important information for a customer, as it provides insight on how their posts are performing.
If your team prefers this Overlay tracking option, please contact Support.
How are these Overlay tracking options different?
Slot tracking monitors the performance of a specific area on your page. As you move content in and out of any particular space, we maintain consistent tracking of the designated spot. This will help you get a better understanding for which parts of your page is getting the most attention. And with this better understanding, you can promote content more effectively.
On the other hand, Post Tracking is a monitor of individual pieces of content. If you move a piece of content around on your site, we’ll continue to evaluate it on it’s own merits.
Which option is right for me?
“I would like to see, at a glance, the success of a given piece of content”
Use Post Tracking. We can provide this information using the Overlay in its most simple form.
“The slots (placements) on my page are static and I want to analyze the performance of these slots”
Use Slot Tracking. You can implement this easily because the structure of the homepage will be the same every time.
“My homepage has a few different permutations, and I would like to compare placements between these versions”
In this case, using Slot Tracking will be difficult. This is because our overlay will struggle to compare slots across webpages where the structure of the site is different. There are a couple of ways forward here:
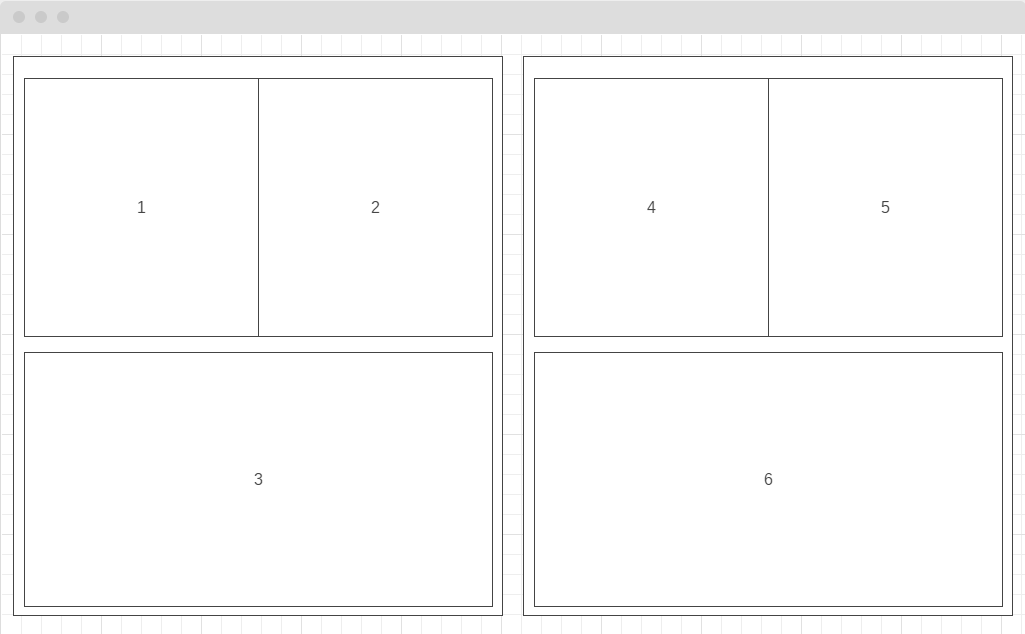
Set up Slot Tracking such that it only tracks slots between similar homepages that have the same X-Path configurations. This gives comparison data between similarly structured pages:

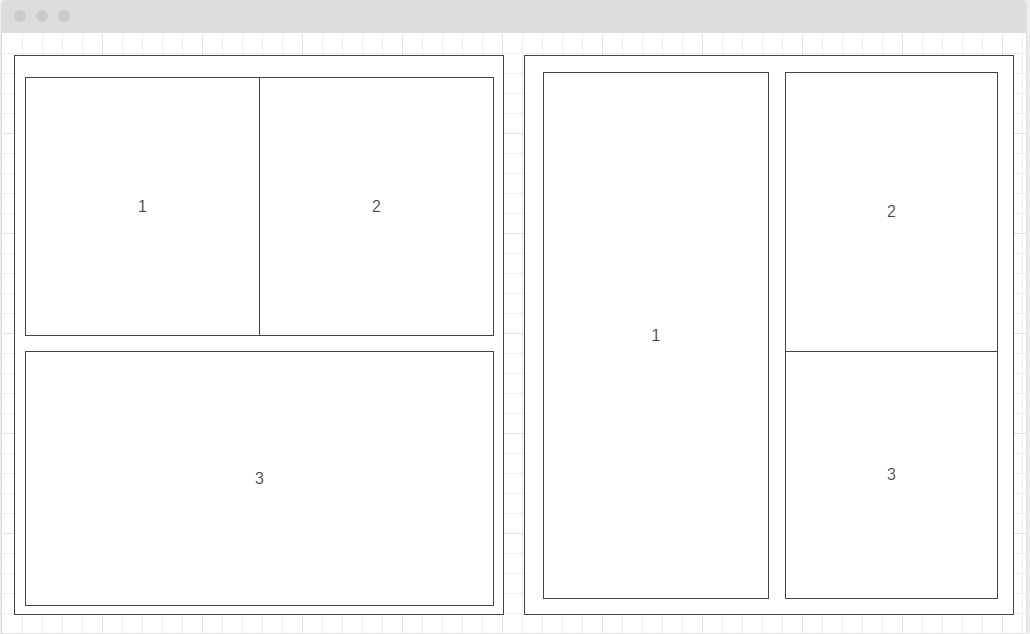
A configuration like the one displayed below will require the most work. This will require common X-Path elements across homepage permutations. Overlay will then looks for those X-Paths to make comparisons.

Slot Tracking Customization
Why is Slot Tracking More Complicated?
Slot Tracking works when all compared-slots have the same slot-ID and the same X-Path. Static websites that do have structural variance are no problem. We’ll be able to track slot performance without issue as long as the relevant slots have the same X-Path.
But this breaks down when a site has multiple configurations and different content within each configuration. The following sections will break down the most common use cases that we at Parse.ly have found for our Overlay.
How Parse.ly tracks slot performance
With Slot Tracking, Parse.ly monitors the exact location on a page that a user clicks. When a click occurs, the Parse.ly tracker determines the link’s XPath and stores it in the browser. Then, when the target page loads, the Parsely tracker on that page reads the stored XPath and includes it in the slot data sent with its first pageview event.
The Overlay bookmarklet then creates badges in your browser by doing the reverse. It retrieves traffic data from our servers and matches each element with the stored XPath.
When using Slot Tracking, we treat link URLs as referrers for their target pages. For example, clicking a link on a page http://examplesite.com/home with the target href="http://examplesite.com/feature1" tells the Parsely tracker that the pageview event sent from /feature1 should have /home as its referring URL.
Defining slots with data-parsely-slot attributes
To ensure historical slot accuracy, it’s important to define slots so that link XPaths remain stable and consistent over time.
To illustrate how to add the necessary markup to an existing page, let’s consider this simplified example:
<section id="hero">
<div>
<article>
<a href="/feature/1"><img src="/photo1"></a>
<div>
<a href="/feature/1"><h2>Main Story Headline</h2></a>
<p>A small description</p>
</div>
<ul>
<li><a href="/feature/2"><h3>Related Story 1</h3></a></li>
<li><a href="/feature/3"><h3>Related Story 2</h3></a></li>
</ul>
</article>
</div>
</section>
<section id="list-1">
<ul>
<li><a href="/news/1"><h2>News Headline 1</h2></a></li>
<li><a href="/news/2"><h2>News Headline 2</h2></a></li>
<li><a href="/feature/1"><h2>Main Story Headline</h2></a></li>
</ul>
</section>
To define a slot, add a data-parsely-slot attribute with a unique value to a semantically appropriate DOM element. The XPath will be calculated by traversing upwards through the parent elements of the clicked link until an element with a defined data-parsely-slot value is found (or the top of the document is reached).
While it’s not necessary to define a slot for each link on the page, consistency of internal structure is important. For example, if a widget always has a list of ten stories, it’s fine to define a single slot. But if the list occasionally contains an additional element, then it’s better to define each slot at the list-element level.
For the example above, it might be sufficient to add the attribute to just a couple elements:
<section id="hero">
<div>
<article data-parsely-slot="feature-story-1">
<a href="/feature/1"><img src="/photo1"></a>
<div>
<a href="/feature/1"><h2>Main Story Headline</h2></a>
<p>A small description</p>
</div>
<ul>
<li><a href="/feature/2"><h3>Related Story 1</h3></a></li>
<li><a href="/feature/3"><h3>Related Story 2</h3></a></li>
</ul>
</article>
</div>
</section>
<section id="list-1">
<ul data-parsely-slot="latest-news-list">
<li><a href="/news/1"><h2>News Headline 1</h2></a></li>
<li><a href="/news/2"><h2>News Headline 2</h2></a></li>
<li><a href="/feature/1"><h2>Main Story Headline</h2></a></li>
</ul>
</section>
All data-parsely-slot values on a page should be unique, just as if you were defining id attributes. It’s also useful to use semantically meaningful values, as we have above.
Slot grouping
There are often multiple link elements that point to the same target, e.g., a thumbnail and headline. As long as the href attribute of these links is exactly the same, and the links share the same data-parsely-slot ancestor, the Parse.ly Overlay will combine their data into a single, aggregated slot.
In the example above, there are two links in the feature-story-1 slot that point to /feature/1. While they have different XPaths ( //*[@data-parsely-slot="feature-story-1"]/a[1] and //*[@data-parsely-slot="feature-story-1"]/div[1]/a[1], respectively), because they share the same data-parsely-slot ancestor, they will be grouped together. But the link nested in latest-news-list will not be grouped, even though it points to the same page.
Default Behavior
When there are no page elements with data-parsely-slot attributes, the tracker will instead calculate XPaths by traversing up the DOM tree from the clicked link until it finds the first element with an id attribute (or it reaches the top). In the initial example above, the Xpath for the first link would be //*[@id="hero"]/div[1]/article[1]/a[1]. On a real webpage, with many deeply nested elements, these XPaths can become long and brittle, depending on where id attributes are used.
In this default mode, if two links have the exact same href attribute and have bounding rectangles in close physical proximity, their data will be aggregated into a single slot.
Conclusion
To learn more and get the most value out of this feature for your use case, contact your
Relationship Manager. If you have questions about modifying your Overlay tracking option, contact Support.
Last updated: June 05, 2025