Open in Parse.ly bookmarklet
The Open in Parse.ly bookmarklet allows one-click access to view a site page in the Parse.ly Dashboard.
To use this bookmarklet, first click and drag the green “Open in Parse.ly” button below from this page into your browser’s bookmarks bar or list:
Open in Parse.ly

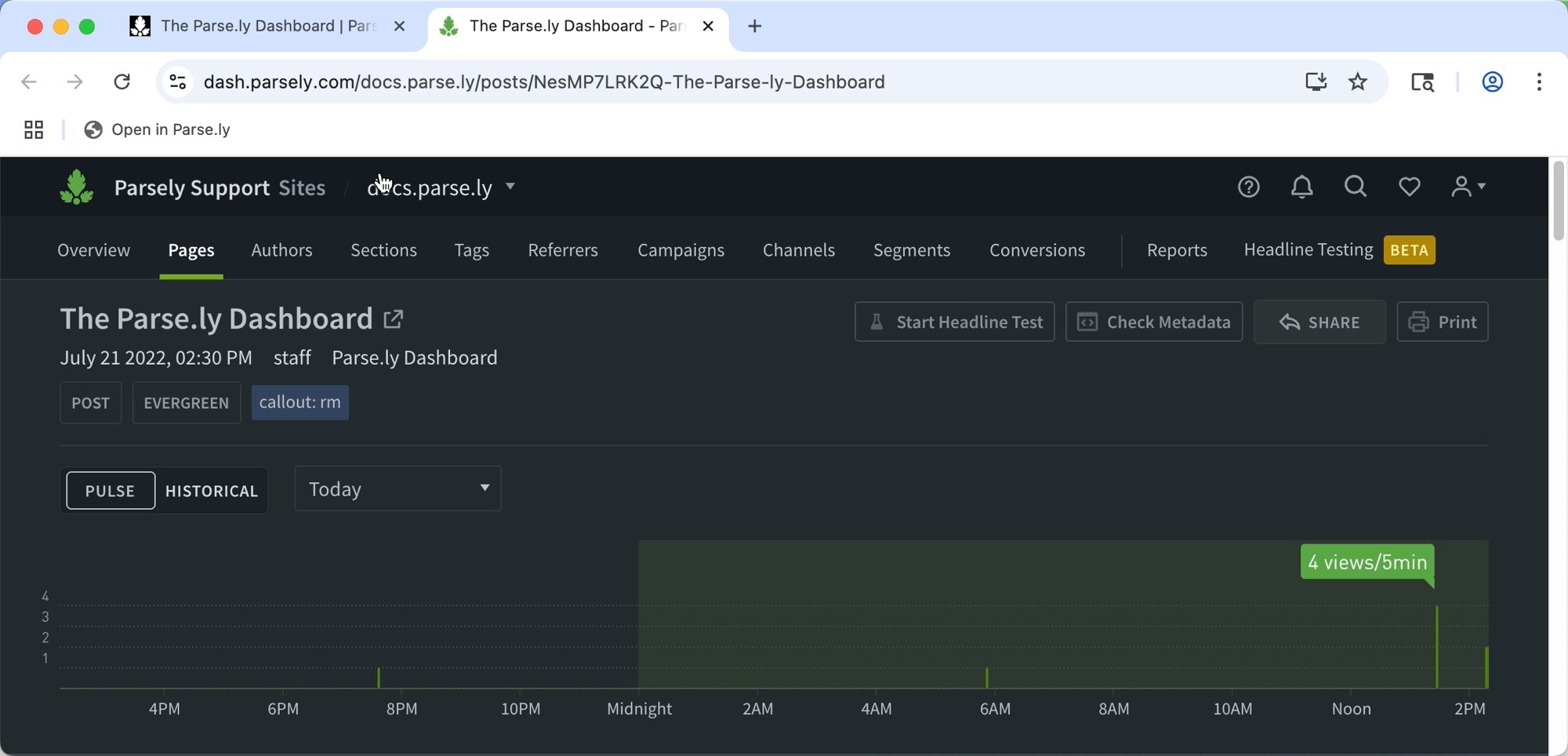
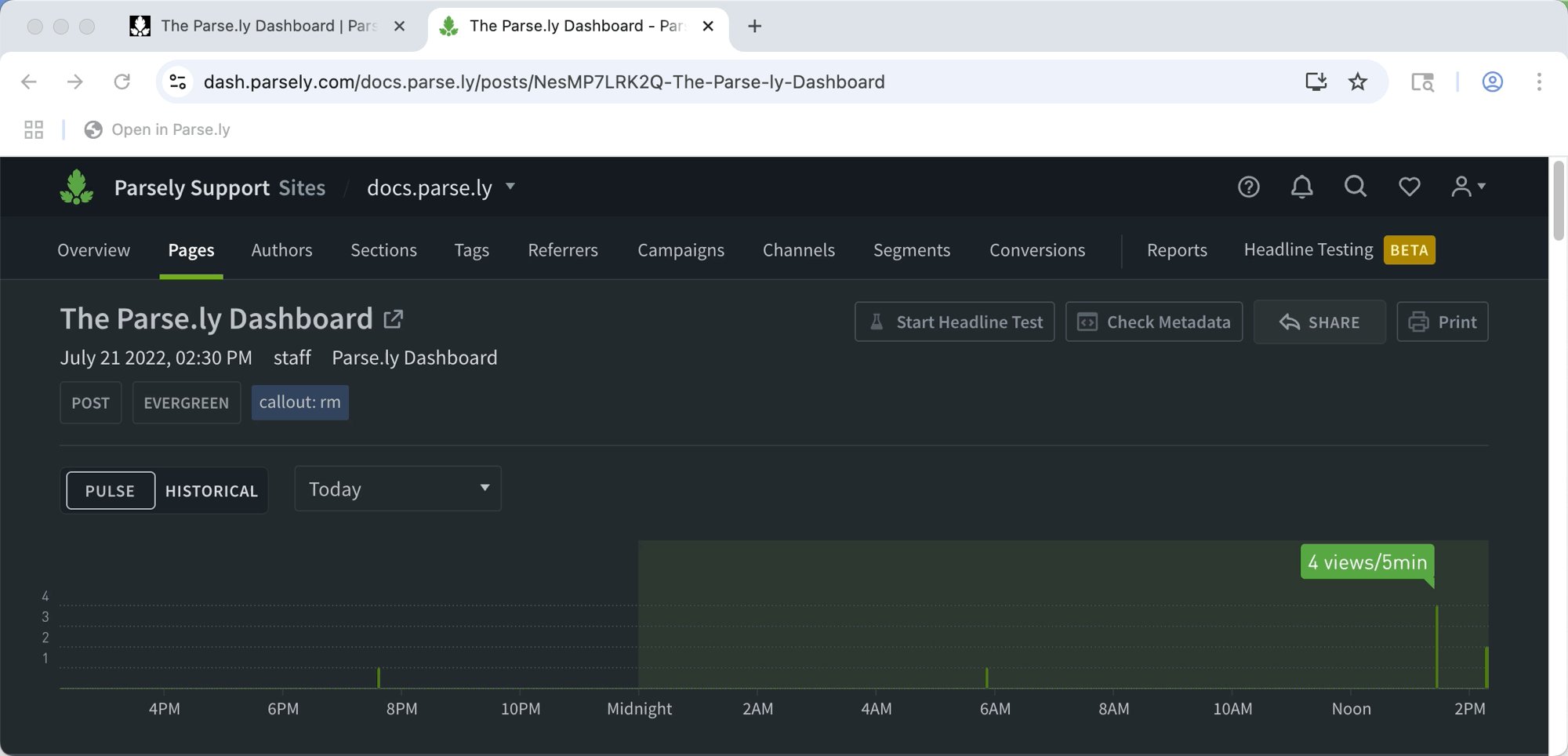
Then, while visiting a page on a site being tracked by Parse.ly, click that new bookmark to open its post details page in the Dashboard.

Note
To open a page in the Dashboard with the bookmarklet, Parse.ly must already be tracking it. Also, your Parse.ly user account must have access to the site in the Dashboard, and you must have logged into the Dashboard in your browser.
Parse.ly also offers the Overlay bookmarklet to display real-time metrics and a heat map over a site to easily track performance.
Troubleshooting
‘Parse.ly is not loaded on this page.’
If this is seen in a browser alert when trying to open a page in the Dashboard using the bookmarklet, it means that Parse.ly is not tracking the page’s URL. To resolve, ensure that the Parse.ly tracking code has been installed.
‘Not Found: The requested resource was not found on this server.’
This alert message appears when the bookmarklet clicked from a page that hasn’t yet been crawled by Parse.ly. This occurs for new URLs that have yet to have a visitor. Typically, waiting a few minutes to allow traffic to begin will then allow the bookmarklet to work as expected.
Technical teams can check that the Parse.ly tracking code points to the correct Site ID and that the Site ID and domain match by inspecting the page view.
Note
If you’d like to track cross-domain, contact Parse.ly Support at support@parsely.com to enable this.
Direct access via URL
In addition to the bookmarklet, the post details page in the Dashboard for a site page can also be directly accessed using the following URL syntax:
https://dash.parsely.com/<Your Site ID>/find?url=<Full site page URL>
Example: https://dash.parsely.com/docs.parse.ly/find?url=https://docs.parse.ly/dashboard/ai-assist/
Last updated: July 17, 2025