Overlay bookmarklet
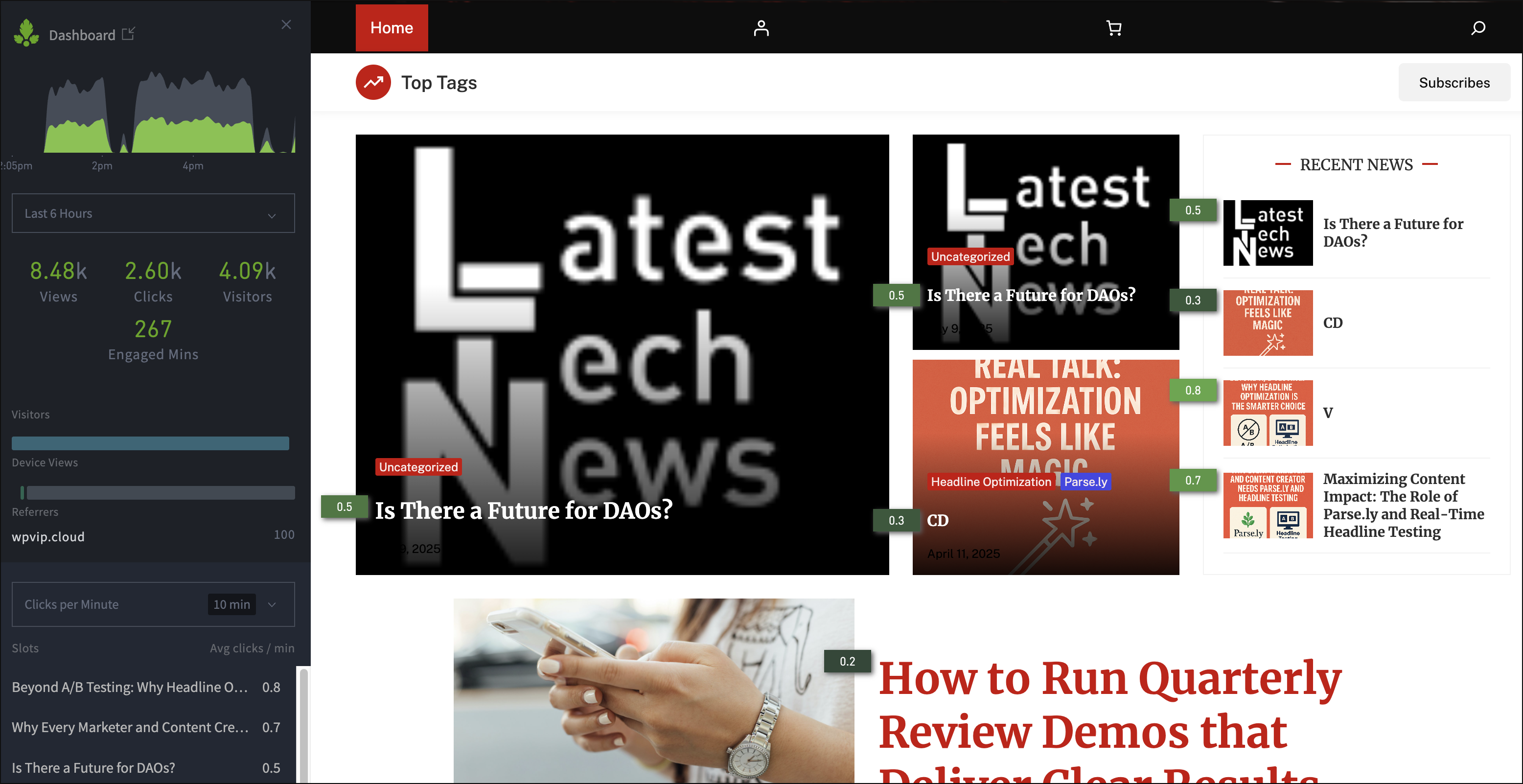
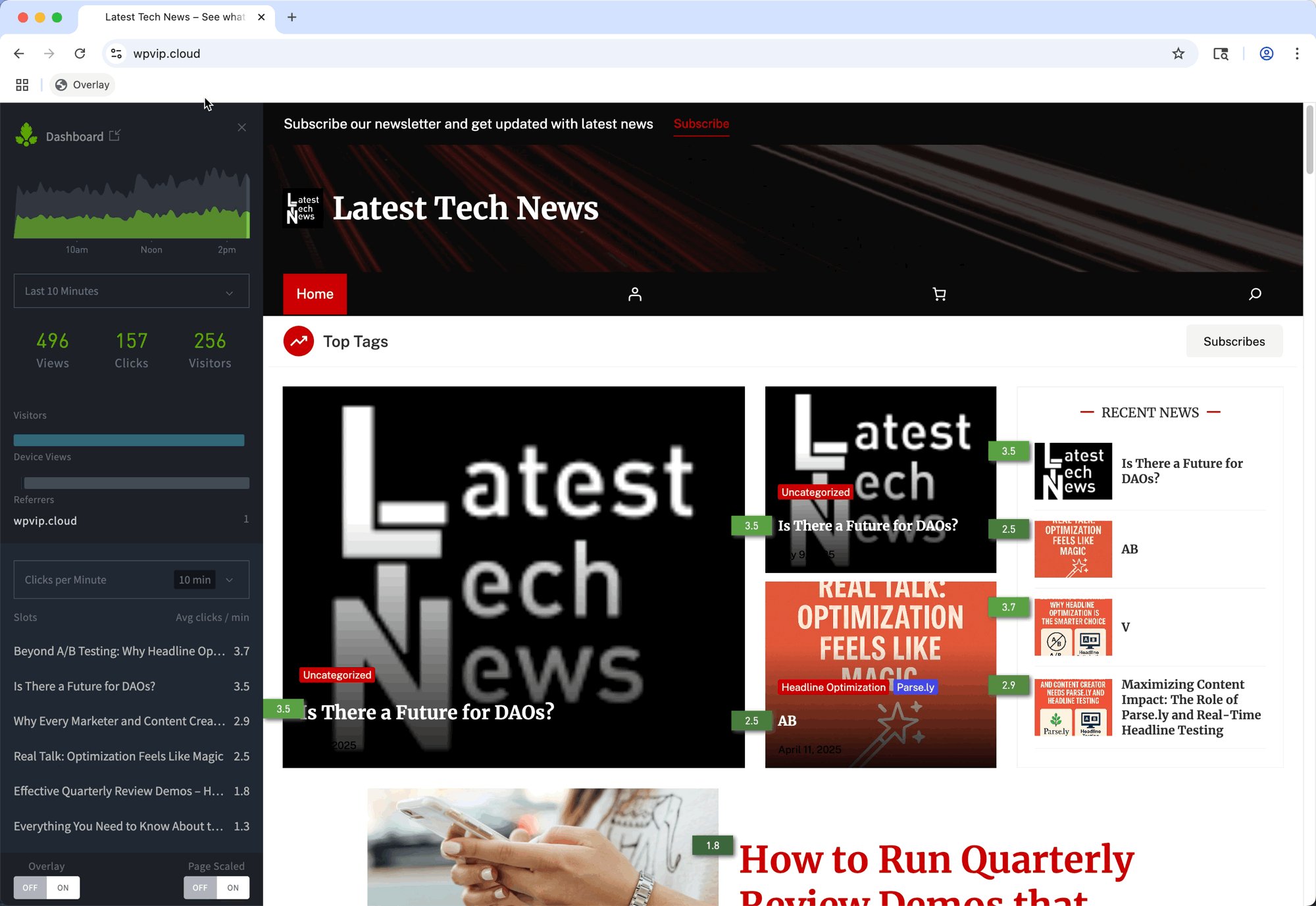
The Overlay bookmarklet layers real-time content analytics on top of your site. This enables tracking of the performance of posts on your homepage or section pages. It also displays historical performance for particular page positions (“slots”), so you can see if an article is doing better or worse than the slot’s average.

Activate Overlay
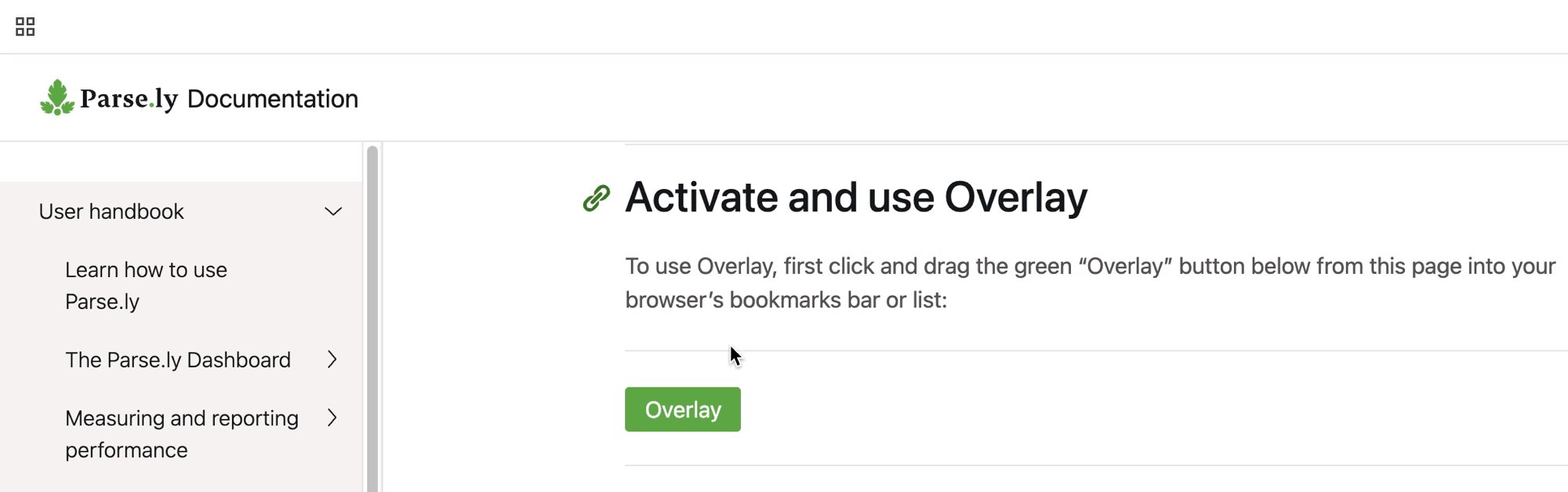
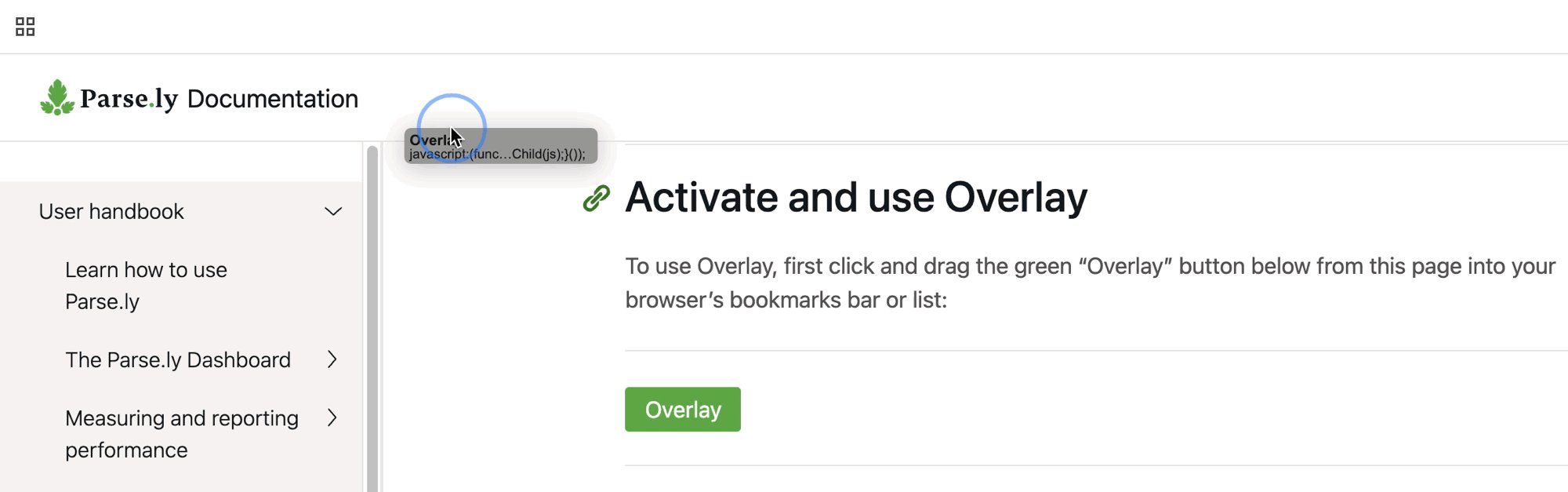
To use Overlay, first click and drag the green “Overlay” button below from this page into your browser’s bookmarks bar or list:
Overlay

Then, after logging into the Parse.ly Dashboard in your browser, visit a page on your site that:
- Is structured for custom content placement, such as your homepage or a section page.
- Contains links to content on the same site domain.
- Logged at least 1 page view within the last 10 minutes.
- Is a non-post per the metadata supplied to Parse.ly.
- Is not a Google AMP page.
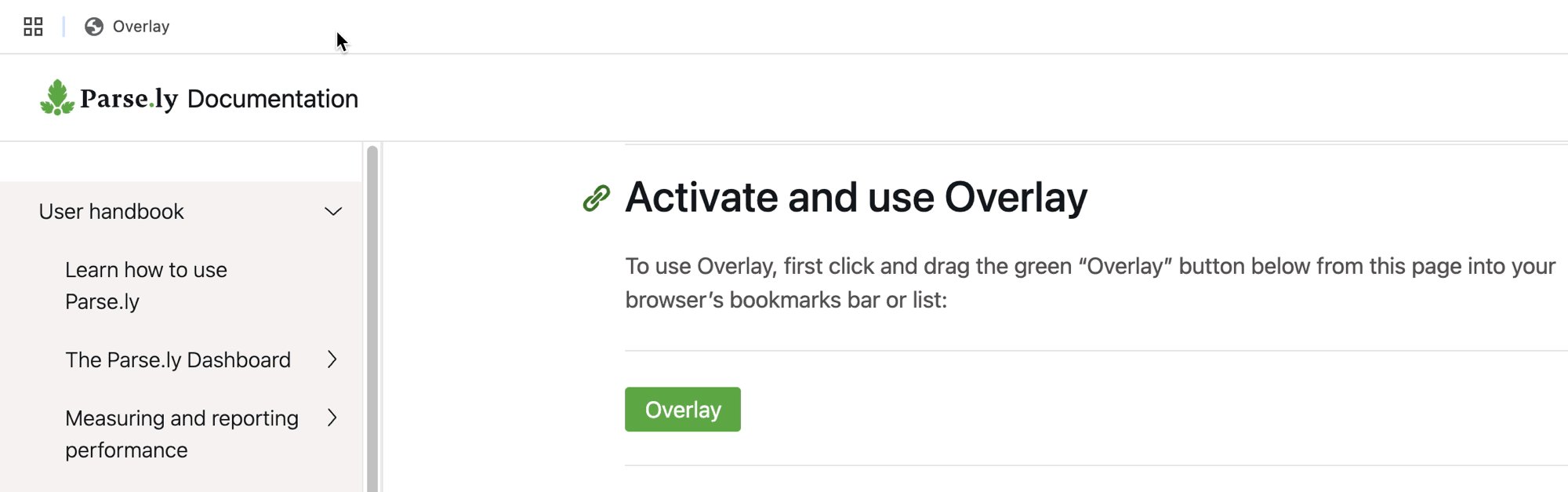
While viewing this page, click your browser’s new bookmark to load Overlay.

Close Overlay using the “X” icon in the upper-right corner of the panel.

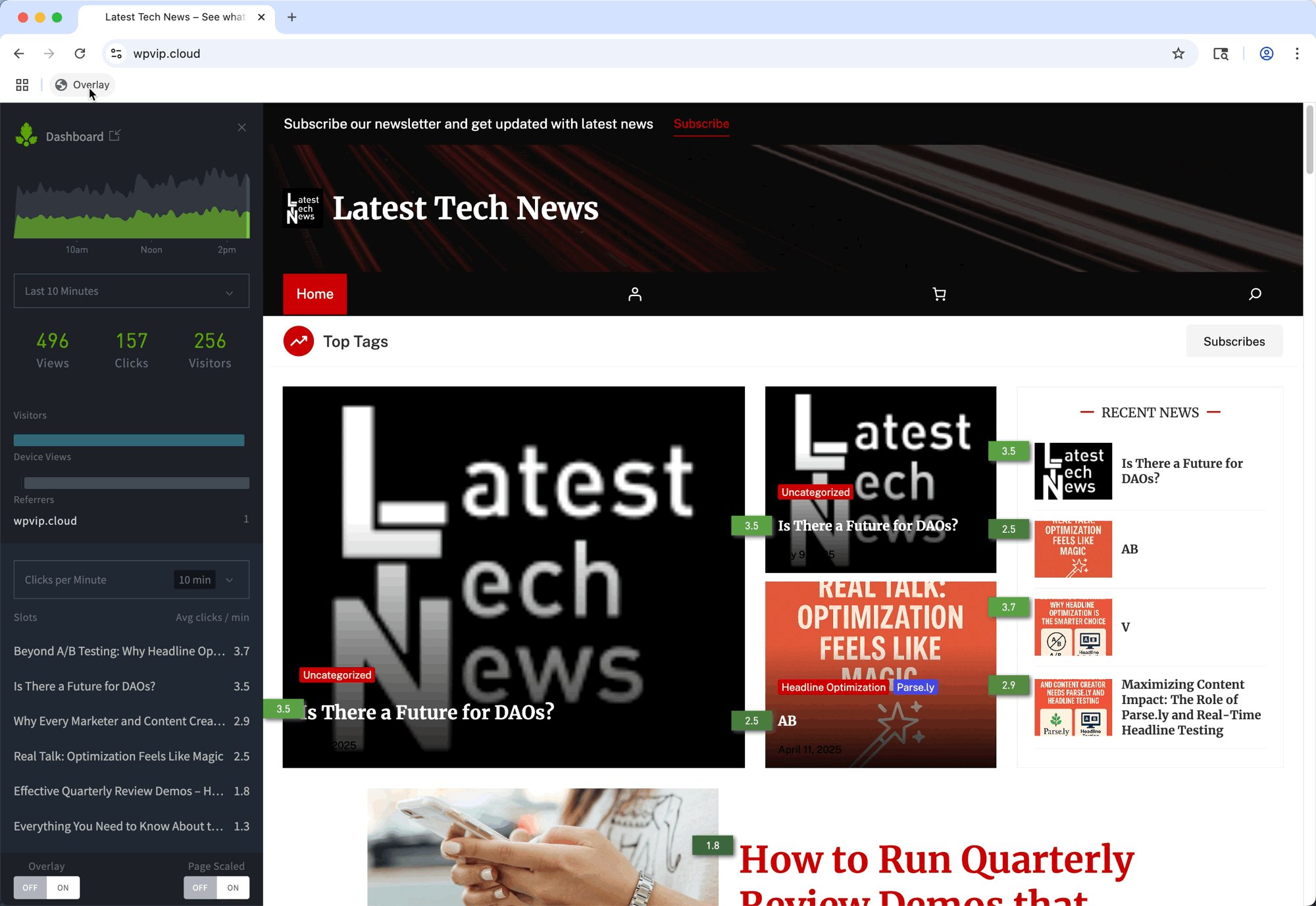
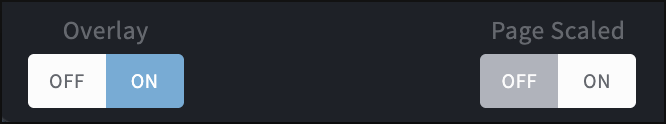
Display options
At the bottom of the Overlay panel, there are two toggles for changing how Overlay displays on your site.

Overlay displays a heat map over the site page for easy identification of how slots, or locations, on the page are performing. Slots that are performing well are highlighted in green, while slots that are performing poorly are highlighted in red.
Page Scaled reduces the page size for easier viewing alongside the Overlay panel on smaller screens.
Parse.ly also offers other configuration options for how Overlay tracks your site.
Last updated: July 17, 2025